Leerdoelen
- Inzicht in de wijze waarop je een applicatie kan maken voor op je mobiele telefoon
- Inzicht in de mogelijkheden en beperkingen van flash-Lite
- Je bent in staat een klein applicatietje te maken voor op je mobiele telefoon
- Je hebt je eigenwerk op een smartphone gekregen.
Deze les
- Wat is flash-Lite
- Programeren in Flash-Lite
- Voorbeeld
- Opdracht
Wat is flash-Lite
Als je zelf applicaties wilt bouwen op de mobiele telefoon kan je hier flash-Lite voor gebruiken. Flash-lite is de versie van flash die geschikt is voor mobiele telefoons. Deze les is nog gebaseerd op Flash-Lite 2.1, wanneer je met CS3 werkt kun je update downloaden voor Flash-Lite 3.0.
Download flash CS3 update: http://www.adobe.com/support/flash/downloads.html
Deze is gebaseerd op de functionaliteit van de flashplayer 8. Deze versie draait naast Symbian ook op Windows Mobile 5.0. Je kunt een update downloaden voor flash 8 proffecional, waarmee je voor flash-Lite 2.1 kunt ontwikkelen. Standaard werd bij flash 8 alleen Flash-Lite 1.0 meegeleverd.
Download flash 8 update: http://www.adobe.com/support/flash/downloads.html#flash8
Of ga naar de developersite van adobe > http://www.adobe.com/devnet/devices/index.html
Programeren in Flash-Lite 2.1
Hieronder nu eerst een overzicht van de mogelijkheden om informatie op te vragen uit de telefoon. In deze les staat een screenshot uit de help van flash 8. Dus meer informatie is goed te vinden in flash 8 zelf.

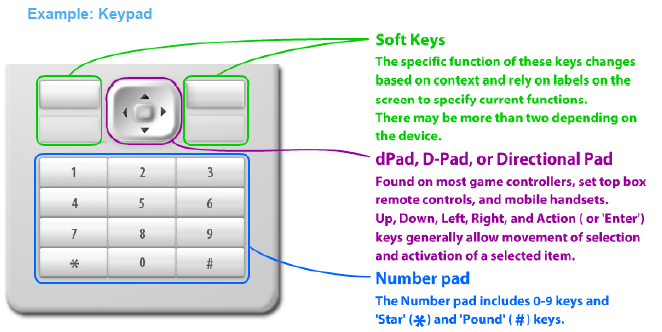
Keypress functie - softkeys
fscommand2 ("SetSoftKeys", "Left", "Right");
fscommand2 ("FullScreen", true);
var myListener:Object = new Object ();
myListener.onKeyDown = function () {
if (Key.getCode () == ExtendedKey.SOFT1) {
// Handle left soft keypress event.
status.text = "You pressed the Left soft key.";
}
else if (Key.getCode () == ExtendedKey.SOFT2) {
// Handle right soft keypress event.
status.text = "You pressed the Right soft key.";
}
};
Key.addListener (myListener);
Keypress functie - pijltjes toetsen
fscommand2 ("FullScreen", true);
var myListener:Object = new Object ();
myListener.onKeyDown = function () {
var keyCode = Key.getCode();
if (keyCode == Key.UP){
// verplaats movieclip mcCircle met 5 pixels omhoog
mcCircle._y -= 5;
}
if (keyCode == Key.DOWN){
// verplaats movieclip mcCircle met 5 pixels omlaag
mcCircle._y += 5;
}
if (keyCode == Key.LEFT){
// verplaats movieclip mcCircle met 5 pixels nr links
mcCircle._x -= 5;
}
if (keyCode == Key.RIGHT){
// verplaats movieclip mcCircle met 5 pixels nr rechts
mcCircle._x += 5;
}
};
Key.addListener (myListener);
Op deze manier kan je ook eenvoudig testen hoe je dit doorzet voor de nummerieke toetsen. Wanneer je een trace toevoegt die weergeeft wat de keycode is, ben je ook snel achter de rest.
trace(Key.getCode());
Focus
Wanneer je met de pijltjes toesten door een menu scrollt komt er een geel balkje om het menu item dat je hebt geselecteerd. Dit is de focus op je scherm. Dit gele balkje is niet mooi, je kunt dit ook customizen. Het is mogelijk te kiezen voor een eigen oplossing in je ontwerp, waarmee je de selectstate illustreert. Hiervoor heb je echter wel ook een handler nodig, evenals bij de softkeys. > zie sample files
// Disable focus rect globally
_focusrect = false;
// Create Selection listener object
var focusListener:Object = new Object ();
focusListener.onSetFocus = function (oldFocus, newFocus) {
// Make sure focus has actually changed:
if (oldFocus !== newFocus) {
// Toggle selection indicator for two text fields:
newFocus.borderColor = 0xFF0000;
if (oldFocus != undefined) {
oldFocus.borderColor = 0x000000;
}
}
};
// Add listener to Selection object
Selection.addListener (focusListener);
// Set initial focus
Selection.setFocus (inputTxt_1);
// Enable full-screen mode:
fscommand2 ("FullScreen", true);
Links
meer over ontwikkelen voor Flash-Lite 2.1
http://www.adobe.com/devnet/devices/index.html
Wanneer je Flash-Lite wil installeren op je mobiele telefoon: http://www.adobe.com/devnet/devices/index.html > kies downloads