Leerdoelen
- Het zelfstandig oplossen van een programmeer vraagstuk
- Het inzetten van variablen voor het tijdelijk opslaan van informatie
- Doormiddel van een functies opdelen realiseren van schermen
- Een visueel eindresultaat creeeeren afhankelijk van de instellingen.
Deze les
- ...
- ...
De aanpak van een programmeer vraagstuk
In de lessen kan je een heleboel worden uitgelegd, maar het blijft voor sommige mensen lastig op welke wijze je een programmeer vraagstuk kan aanpakken. Alle events die zijn voorbij gekomen, moet je in de praktijk in combinatie kunnen toepassen. Events zijn de acties die je aan bijvoorbeeld een button kan koppelen. De meeste zijn al voorbij gekomen in de lessen. In deze les doen we een gezamelijke opdracht, waarbij de meeste events weer voorbij komen. Dit is een soort herhaling van de hele periode. Hierin komt bijna alle stof weer terug.
Stap 1: Wireframe
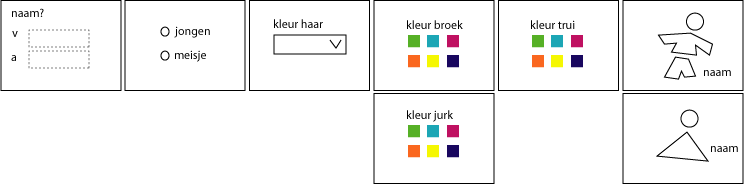
Hieronder de afbeelding die in de les op het bord zal terug komen:

Stap 2: Analyse
Wat er gemaakt gaat worden is een keuze progammaatje. Van mij mag je jongen/meisje vervangen voor een ander onderwerp, maar dit is de structuur die we gaan aan houden. Nu gaan we per scherm bespreken wat er op dit scherm aanwezig is en wat voor script elementen we nodig hebben. Hiervoor gebruik je dit zelfde schema, allen gaan we met pen en papier (ik op het bord) dit vereenvoudigd opschrijven.
Wat je nu doet is semiscriptjes maken, of te wel pseudocode. Wanneer je er niet uit komt is het verstandig, om altijd eerst je programma met pseudocode te beschrijven. Dit helpt je bij het realiseren van een product. Bij beoordelingen, wil ik al het niet gelukt is, altijd op zijn minst, zo'n soort product zien.
stap 3: Zelf paginastructuur uit werken
Nu het helder is wat we gaan maken en hoe we het gaan aanpakken, kan de computer aan. Maak alle pagina's in flash. Zorg dat elke pagina in een eigen frame staat. Gebruik labels om een naam aan elk frame te geven. Ik noem de labels als, de naam van de schermen in de flowchart. Je hoeft nog niet de scriptjes werkend te maken, als denkt dat je dit best kan, natuurlijk wel doen!
Wanneer dit geen enkel probleem is en je al redelijk bekend bent met actionscript, maak het dan voor jezelf wat moeilijker door met behulp van script, de kleur aan de poppetjes te geven. Er bestaat in actionscript een colorobject, maak hier gebruik van. Zoek dit zelf uit met behulp van de help. Iets anders wat intersant is om bijvoorbeeld in plaats van buttons, checkboxes te gebruiken voor het kiezen van kleur.
Stap 4: Klassikaal elk scherm realiseren
Scherm 1:
Informatie over het gebruik van tekstvelden. Hier maak je gebruik van 2x een static veld en 2 input velden. Je kan velden een border geven, dit is bij de input, functioneel.
Scherm 2:
Het gebruikte tekstveld is een dynamic tekstveld. Verder gebruik ik de radiobutton component. Dit is een kant en klaar stuktje actionscript. In het properties window kan je deze een ander label geven. Belangrijk is dat de radiobuttons dezelfde groepnaam hebbben, omdat radiobuttons nooit tegelijk aan kunnen zijn. Een radiobutton heeft een vaststaand gedrag, namelijk er kan er altijd maar een tegelijk aan zijn. Wanneer je een ander aanvinkt gaat, wordt de op dat moment geselecteerde radiobutton automatisch gedeselecteerd. Als je wel wil dat er meerdere moeten kunnen worden aangevinkt, kies dan voor checkboxes.
Voor het uitlezen van een radiobutton component is speciaal actionscript. Wij willen nu de status opvragen van de radiobutton; aangevinkt? of niet?. Dit kan met het commando getState(); Deze geeft de waarde true terug als is aangevinkt en anders false .
Scherm 3 / 4 / 5:
Deze schermen lijken veel op elkaar. Ze hebben allemaal 6 buttons, met elk een eigen kleurtje. Maar daarom maar zes buttons en herbruik deze op de andere pagina's. Wanneer je klikt op een button krijgt de variabele 'kleur' de waarde "rood" of "blauw" afhankelijk van de kleur van de button. Gebruik verschillende variabelen voor de verschillende schermen omdat die anders elkaar overschrijven. Je kan er voorkiezen, dat nadat je een kleur geselecteerd hebt, je meteen door gaat naar het volgende scherm, maar je kan hier ook gewoon weer een verder button gebruiken. We maken nu niet dat je kan zien dat je geselecteerd hebt, dit komt later.. maakt het nu te complex.
Scherm 6:
Maak twee movieclips. In de movieclip is het kledingstuk wat van kleur veranderd ook weer een movieclip. Wanneer je deze movieclip opent, maak je een frame voor elke kleur die je nodig hebt. Geef elk frame een label met de naam van de kleur. Zorg dat deze namen overeen komen met de namen die je hebt gebruik als waarde voor de variabelen in scherm 3/4/5. Geef elke movieclip een instancename. Nu kan je er naar verwijzen.
Maak de movieclipes onzichtbaar. Wanneer je jongen hebt gekozen, maak je mcJongen zichtbaar en anders mcMeisje. Je kan met behulp van script de properties wijzigen en op die manier ze weer zichtbaar maken en verwijzen naar de kledingstuk van je keuze.
links
..