Leerdoelen
- Je kent de ontstaansgeschiedenis van HTML
- Je weet wat de DOM specificatie van XHTML is en kent de belangrijkste regels
- Je weet wat een doctype is en waar het toe dient
- Je kent de belangrijkste XHTML elementen (en hun attributen)
- Je kan je XHTML code van commentaar voorzien
- Je kent het verschil tussen semantische en niet‐semantische tags en begrijpt waarom we alleen de eerste gebruiken
- Je kent het verschil tussen open en gesloten tags en weet hoe je in XHTML open elementen toch sluit
- Je kunt XHTML elementen nesten en weet wanneer dit mag, moet of niet mag
- Je kan een teksteditor (of tekst‐gebaseerde HTML‐editor) gebruiken om XHTML te schrijven
- Je kunt tekst structureren met XHTML elementen
- Je kunt plaatjes invoegen
- Je kunt een koppeling maken naar een anker op een andere plek (in hetzelfde document) en externe bestanden of documenten linken
- Je kent het verschil tussen absolute en relatieve paden en weet wanneer je welke moet gebruiken
- Je kunt een eenvoudige website maken in XHTML
Korte geschiedenis
Html is ontstaan in 1989 en "uitgevonden" door Tim Berners-Lee die destijds bij het CERN zat. Het CERN is een instituut waar veel wetenschappers samenwerken om de kleinste deeltje van het universum op te sporen. CERN staat voor Conseil Européen pour la Recherche Nucléaire. Om de wetenschappelijke documenten toegankelijk te maken voor het gehele instituut (maar ook daarbuiten) is een browser en html bedacht. Dat het op een zogrote schaal zou worden gebruikt had hij niet voorzien.
In eerste is instantie is Html gemaakt voor het eenvoudig weer geven van zeer gestandaardiseerde wetenschappelijk documenten. Zoals meeste tekstbestanden (zeg maar zoals in MS-Word) heeft elk goed tekst document een paar opmaak elementen die de tekst als geheel beter leesbaar maken. Denk daarbij aan een document titel en subtitels (etc.) en paragrafen. In teksten kan de schrijver door simpele opmaak ook de nadruk leggen op woorden door bold of italic te gebruiken. Naast tekst wordt ook vaak gebruikt gemaakt van grafische elementen zoals illustraties en tabellen.
Als je wel eens een wetenschappelijk boek of artikel voor je neus hebt gehad zie je dat er ook heel vaak referenties worden gemaakt. Zeg maar zoals je bij het boek van Garrett aan het eind van elk hoofdstuk een "futher reading" kopje je hebt. Omdat wetenschap "empirisch" is (dat wil zoveel zeggen dat het voortbouwt op andere wetenschappelijke theorieën) wordt er in zo?n document heel veel gerefereerd. Als iedere wetenschapper dit systeem van browser en html zou toepassen is het dus handig om naar bepaalde stukken die ook op een netwerk staan te kunnen refereren met een druk op de knop. (een site is eigenlijk niets meer dan een verzameling pagina?s met inhoud.) Hier uit zijn links ontstaan. (meer: http://www.w3.org/People/Raggett/book4/ch02.html).
HyperText Markup Language en het Document Object Model
De structuur van html ligt eigenlijk in de belangrijkheid van de tekst die moet worden weergegeven. Deze structuur wordt Document Object Model (DOM) genoemd. Het is dus in eerste instantie een heel eenvoudige opmaak van een pagina tekst zodanig dat de gebruiker er door heen kan scannen.
Vormgeving of eigenlijk esthetiek heeft hier weinig mee te maken. Er is pas later een mogelijk heid gekomen om de DOM te scheiden van echte vormgeving: CCS of cascading style sheets. (daarover in latere lessen meer).
Waarom is de DOM van Html belangrijk
Zoals je al eerder in deze lesbrief vermeld Is html een structureerde weergave van een stuk informatie (tekst en beeld). Het belang van een goede dom structuur heeft met een aantal dingen te maken:
- Leesbaarheid van het document voor mensen: Mensen met handicaps zoals blinden en slechtzienden hebben weinig aan mooie plaatjes en fantastische (maar ongestructureerde) opmaak.
- Leesbaarheid voor Searchengines: Google of MSN Search maken onder andere gebruik van de DOM Structuur om de inhoud van een document op een site te bepalen. Een slecht gestructureerde pagina kan slecht worden geïndexeerd en dus geheel onvindbaar worden.
Opmaak dus het uiterlijk van de pagina kom aanbod bij Stylesheets. Het is dus belangrijk om zo min mogelijk stijlelementen (attributes) in de html zelf te zetten. Eigenlijk zou opmaak en de structuur strikt gescheiden moeten blijven. Maar soms heb je geen andere oplossingsmogelijkheid.
De basis van HTML
Een belangrijk punt van HTML was dat het eigenlijk een normaal tekst bestand is dat zonder veel ingewikkelde programmatuur gemaakt moest kunnen worden. Door middel van een soort code "tags" genaamd wordt in het document beschreven hoe het weergegeven moet worden of of het een link is. Er zijn twee soorten tags open en gesloten tags open "tags" worden niet afsloten. Tags worden weergegeven met de tekens "<" en ">";
Een open tag ziet er als volgt uit: <tag> Een gesloten tag heeft een begin-tag: <tag> en eind-tag: </tag> (aangeven met de "/").
Tussen de tags wordt de weergegeven inhoud weergegeven dus als ik bijvoorbeeld een kop zou willen maken zou dat als volgt gedaan: <h1>Dit is een Heuze Kop</h1>
Hierbij de belangrijkste tags:
| Tag | Type | Attributes | - |
|---|---|---|---|
| <head> </head> | gesloten | Hier tussen staat de pagina informatie - niet direct te zien voor de gebruiker, behalve; | |
| <title> </title> | gesloten | Gebuikt voor de boven balk van het browser venster | |
| <body> </body> | gesloten | De plek waar alles op de pagina moet worden weer gegeven staat tussen deze tags | |
| <h1> </h1> | gesloten | Om kopjes bij je tekst te maken. Komt van heading. De belangrijkste kop heet <h1>. Daarvan heb je er meestal maar 1. Minder belangrijke koppen zoals <h2> en <h3> mag je vaker gebruiken. Het kleinste kopje heet <h7>, maar die wordt nauwelijks gebruikt. | |
| <p> </p> | gesloten | de paragraaf tag is de belangrijkste tag om je content te structureren. | |
| <br /> | open | Regel afbreken. Dit kun je gebruiken binnen een paragraaf om op een nieuwe regel te beginnen. Gebruik het niet als alternatief voor de <p> tag of om witregels te maken | |
| <hr /> | open | De Horizontal Ruler wordt weinig meer gebruikt. Hij wordt meestal weergegeven als een horizontale lijn. | |
| <strong> </strong> | gesloten | De betekenis van de <strong> tag is dat de gemarkeerde tekst extra belangrijk is. De meeste browsers gebruiken hiervoor een vettere letter. Vroeger werd hiervoor de <b> tag gebruikt, om iets vet te maken, maar deze <b> tag hoor je niet meer gebruiken (omdat het een vormgevingstag is en geen structureel betekenisvolle tag). | |
| <em> </em> | gesloten | Ook met de <em> tag kun je tekst benadrukken. Het komt van emphasis wat nadruk betekend. De meeste browsers gebruiken hiervoor een cursieve letter. Vroeger werd hiervoor de <i> tag gebruikt, om iets cursief te maken, maar deze <i> tag hoor je niet meer gebruiken (omdat het een vormgevingstag is en geen structureel betekenisvolle tag). | |
| <img /> | open |
src
alt |
Met de image tag kun je afbeeldingen (een plaatje bij je praatje) toevoegen. Het "src" attribuut geeft het pad aan naar het plaatjes bestand; meestal wordt een relatief pad gebruikt. Met het "alt" attribuut geef je in tekst aan wat er op het plaatje te zien is. Deze tekst wordt getoond als de gebruiker het plaatje niet kan zien (bijvoorbeeld voor blinden of zoekmachines). Beide attributen zijn verplicht. |
| <a> </a> | gesloten |
href
|
Met een anchor- tag maak je een koppeling met een andere bladzijde of een bepaalde plek in een document. In het "href" attribute schrijf je de URL waar de link naar wijst (welke pagina) (bijvoorbeeld: <a href="http://www.google.nl"> of <a href="eenpagina.html">. De tekst tussen de openings en sluit tag is de tekst waar je op kunt klikken om naar die pagina te gaan. Met het "name" attritbute kun je bepaalde plekken in je html een naam geven (een anker) (bijv. <a name="hallo" />. Op die manier kun je vervolgens een link maken naar die plek in je document. Je gebruikt dan een hekje voor de naam (bijv. <a href="#hallo" |
| <!-- --> | open | Om commentaar in je code te schrijven. De tekst die je tussen deze tekst plaatst is niet zichtbaar op de pagina, maar wel als je de code bekijkt. Hiermee kun je bijvoorbeeld voor jezelf, je docent, of je collega duidelijk maken wat je waarom hebt gedaan. |
Naast de aanduiding welke tag een stuk informatie ontsluit kan er in de tags ook nog wat extras meegeven attributes genaamd. Dus stel er zou een tag "muur" bestaan en die muur heeft een kleur rood: dan zou dat als volgt werken: <muur kleur="rood">stukkie tekst of zo</muur> hier bij is kleur de "attribute" naam en rood de waarde.
Alle tags hebben zo hun eigen attributes.
De DOM van Html: nest gedrag.
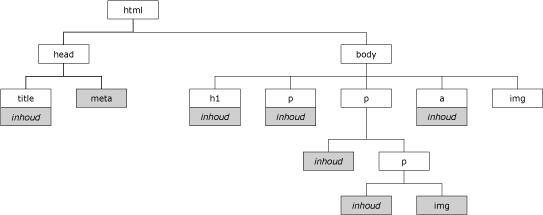
De structuur van elk html document is opgebouwd zodat sommige tags genest (moeten) worden gebruikt. Dit wil zeggen dat om het totaal van een aantal tags staat aan het begin de openings-tag en helemaal aan het eind de sluit tag zoals in het volgende voorbeeld:

Zoals je ziet worden de h1 en de twee p-tags omsloten door de body tag. H1 en p zijn dus genest in de body. Zie hier de aanzet voor de structuur: In elk html document moet de opmaak en te tonen inhoud altijd tussen de body tags staan. De body is de hoofd tag en op het tweede niveau staan de p en de h1. Dit nest gedrag kan natuurlijk zo ver doorgevoerd worden als je zelf wil (bij sommige is het ook verplicht.) als je dit slim aanpakt kan het uiteindelijk in je voordeel werken. Vooral bij Stylesheets (CSS). Let wel op dat je als het gesloten tags zijn dat je ze weer afsluit.
Elk Html document begint met een html tag en wordt daar weer mee afgesloten. Na de opening van de html tag komt altijd de head tag.Hier in worden een aantal zaken in weer gegeven als de"title" eventuele"meta"(inhoudsbeschrijvingen) tag. Als alle document info is weergeven wordt de head weer afgesloten Hierna volgt de inhoud beginnen met de body en eindigend met de body tag. Om vervolgens het geheel af te sluiten met de html tag. Een standaard html heeft dus een opbouw als volgt:

De DOM als boom structuur. De grijze vlakken zijn alles wat tussen de tag staat de inhoud dus aangegeven met het woord content. Als een andere dan content grijs is weergegeven betekend dit dat het een open tag is.
Het verwijzen naar externe bestanden
Zoals in de geschiedenis van de html is beschreven is het web medium uitermate geschikt voor het maken van links. Dit zijn tags waarin wordt beschreven naar welk bestand er wordt verwezen. De belangrijkste elementen binnen html die er gebruik van maken zijn illustraties en links. Dat zijn dus de <img>-tag en <a>-tag. Binnen de attributes van de tag wordt aangegeven naar welk bestand verwezen wordt. Helaas zijn het niet de zelfde benamingen maar voor de <img>-tag is dat de attribute "src" (source) en en voor de <a>-tag is dat "href" (hyper reference).
Een voorbeeld van gebruik is als volgt:
<img src="mapnaam/bestandsnaam.gif">Bij zowel 1 als 2 wordt de attribute gevolgd door een "="-teken waarna tussen aanhalingstekens de waarde wordt weegegeven. Zoals je ziet zie je mapnaam gevolgd door een / waarna het bestandsnaam.ext wordt genoemd.
<a href="mapnaam/bestandsnaam.html">linknaam</a>
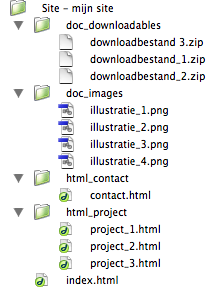
De structuur van hoe deze verwijzingen werken is met een pad. Stel dat je een mappen structuur als volgt hebt:

Een link naar vanuit de index naar een document als project_1:
<a href="html_project/project_1.html">project1</a>Omgekeerd kan het op meerdere manieren:
<a href="../index.html">terug naar af </a>of
<a href="/index.html">terug naar af </a>of zelfs omdat we naar document root gaan (alleen als een site met een webserver wordt geopent)
<a href="/">terug naar af </a>
Literatuur (boek)
- HTML, XHTML and CSS (snel op weg handbook / visual quickstart guide), Hoofdstuk 1 t/m 7