
Lijsten (lists) zijn opgesomde (verzamelingen) dingen (items). In websites komen vele soorten lijsten voor: lijsten van je vrienden of van alle steden waar je ooit bent geweest of van je favoriete links.
Er zijn drie soorten lijsten:
Bij een ongeordende lijst maakt het niet echt uit in welke volgorde de items staan. Denk bijvoorbeeld aan een lijstje van je vrienden. De een is niet belangrijker dan de andere. Je zou ze in alfabetische volgorde kunnen zetten of misschien wil je dat juist niet. Zonder CSS worden ongeordende lijsten automatisch van bullets voorzien.
Voor een ongeordende lijst wordt een <ul> tag gebruikt. Daarbinnen staan de verschillende listitems.
Voor een list item binnen de lijst de <li> tag. Daarbinnen staat de inhoud van het listitem.
Voorbeeld ongeordende lijst:
<ul> <li>lijst element 1</li> <li>lijst element 2</li> <li>lijst element 3</li> </ul>
geeft als resultaat:
Bij een geordende lijst maakt de volgorde wel uit. Denk bijvoorbeeld een lijst met de hoofdstukken van een boek. Zonder CSS worden geordende lijsten automatisch van nummertjes voorzien.
De code voor een geordende lijst is bijna hetzelfde als voor een ongeordende lijst. Als de <ul>-tag vervangen wordt door de <ol>-tag zullen de bullets vervangen worden door cijfers.
Voorbeeld geordende lijst:
<ol> <li>lijst element 1</li> <li>lijst element 2</li> <li>lijst element 3</li> </ol>
geeft als resultaat
Een definitie lijst is een byzonder soort lijst; niet van dingen, maar van bij elkaar horende (name-value) paren. De definitielijst is gemaakt voor het maken van overzichten van in een tekst gebruikte vaktermen, afkortingen en betekenis. Bij een definitie lijst gebruik je geen bullets en ook geen nummertjes, maar woorden. Deze zou je bijvoorbeeld kunnen gebruiken voor een lijstje met je NAW-gegevens, of voor een lijstje met de betekenis van veelvoorkomende tags.
De syntax voor een definitie lijst wijkt een beetje af van een ongeordende lijst of een geordende lijst. Voor een ongeordende lijst wordt een <dl> tag gebruikt. Daarbinnen staan de verschillende listitems. Voor de definitie term in de lijst wordt de <dt> tag, voor de definitie data in de lijst wordt de <dd> tag gebruikt.
Voorbeeld definitie lijst:
<dl> <dt> dl </dt> <dd> definitie list </dd> <dt> dt </dt> <dd> definitie term </dd> <dt> dd </dt> <dd> definitie data </dd> </dl>
geeft als resultaat:
Je kunt lijsten toepassen in je verhaal (je tekst/content), maar ook in je navigatie. Eigenlijk is (betekent) een navigatiemenu (semantisch) niets anders dan een lijstje met links. Hoogstens wil je dat een menu er op een bepaalde manier uitziet. De listitems kun je dan met CSS er uit laten zien als knoppen. In een listitem hoeft dus niet alleen tekst te staan; een link mag ook. In een webshop wil je misschien een verzameling van artikelen laten zien (een lijst). Voor ieder artikel (listitem) wil je misschien een header, een plaatje en een stukje tekst laten zien.
Hoe zou de XHTML voor deze webshop er uit zien?
Je kunt lijsten ook prima nesten. Dus binnen een li (list item) kun je weer een ul of een ol openen.
Voorbeeld geneste lijst:
<ol>
<li>lijst element 1</li>
<li>lijst element 2
<!-- dit listitem bevat ook een nieuwe list en is dus 'genest' -->
<ol>
<li>genest lijst element 2.1</li>
<li>genest lijst element 2.2</li>
</ol>
</li>
<li>lijst element 3</li>
</ol>
geeft als resultaat:
Een tabel is bedoeld voor gestructureerde weergave van een verzameling gegevens. Je zou bijvoorbeeld een tabel kunnen maken met de naam, het adres, de woonplaats en het telefoonnmmer voor al je klasgenoten. Eigenlijk lijkt een tabel dus heel erg op een (geneste) lijst.
Hoe zou je de bovenstaande tabel maken met behulp van (geneste) lijsten?
Tabellen hebben altijd een vaste structuur; zijn opgebouwd uit rijen en kolommen. In XHTML geef je een rij aan met een <tr>-tag (table row) en een cel binnen een rij met een <td>-tag (table data)
Onderstaand voorbeeld laat een tabel met één rij en twee cellen zien:
<table summary="tabel met 1 rij en 2 cellen">
<tr>
<td>rij1 cel1</td>
<td>rij1 cel2</td>
</tr>
</table>
geeft als resultaat:
| rij1 cel1 | rij1 cel2 |
Wanneer je twee rijen wil van dezelfde grootte, dan verdubbel je de inhoud van de tabel zoals hieronder:
<table summary="tabel met 2 rijen en 2 kolommen">
<tr>
<td>rij1 cel1</td>
<td>rij1 cel2</td>
</tr>
<tr>
<td>rij2 cel1</td>
<td>rij2 cel2</td>
</tr>
</table>
geeft als resultaat:
| rij1 cel1 | rij1 cel2 |
| rij2 cel1 | rij2 cel2 |
Het inspringen per tag helpt om duidelijk te maken wat de (DOM) structuur ofwel de hierarchie is van de diverse elementen - zo blijft het ook overzichtelijk wanneer je code complexer wordt.
Vaak heeft de content in de bovenste cel van een kolom, of de eerste cel van een regel een wat andere betekenis dan de andere velden. De bovenste cel van een kolom wordt vaak gebruikt als kop voor de kolom eronder en de eerste cel van een regel vaak als aanduiding van de rij rechts ervan. Speciaal om duidelijk te maken dat het hier niet om table data gaat maar om header data kun je voor deze cellen een aparte <th>-tag gebruiken.
<table summary="tabel met headers">
<tr>
<th> </th>
<th> kolom1 </th>
<th> kolom2 </th>
</tr>
<tr>
<th> rij1 </th>
<td> rij1 cel1 </td>
<td> rij1 cel2 </td>
</tr>
<tr>
<th> rij2 </th>
<td> rij2 cel1 </td>
<td> rij2 cel2 </td>
</tr>
</table>
geeft als resultaat:
| kolom1 | kolom2 | |
|---|---|---|
| rij1 | rij1 cel1 | rij1 cel2 |
| rij2 | rij2 cel1 | rij2 cel2 |
Zeker bij grotere tabellen, kunnen verschillende rijen een verschillende betekenis hebben. Met <thead>, <tbody> en <tfoot> heb je de mogelijkheid verschillende horizontale rijen in verschillende secties te verdelen. Met CSS kun je dan de verschillende secties verschillend vormgeven. De <thead>, <tbody> en <tfoot> tags worden binnen de tabel, maar om de rijen geplaats.
<table summary="tabel met verschillende secties">
<thead>
<tr>
<th>kolom1 </th>
<th>kolom2 </th>
</tr>
</thead>
<tbody>
<tr>
<td>rij1 cel1 </td>
<td>rij1 cel2 </td>
</tr>
</tbody>
</table>
Op vergelijkbare wijze kun je kolommen groeperen in kolomgroepen waarbij je gebruik maakt van de <colgroup>-tag. De verschillende kolommen kun je met behulp van de <col> tag definieren, zodat je kolommen met CSS ook vertikaal kunt markeren. Met de <caption>-tag kun je de hele tabel een soort van kop geven. Meer hierover vind je in hoofdstuk 16, blz. 246, 247 en 248 HTML, XHTML en CSS.
(X)HTML wordt gecodeerd volgens bepaalde afspraken. Deze worden bedacht door het World Wide Web Consortium (W3C). Dit is een internationaal samenwerkingsverband van Ameriaanse, Europese en Japanse wetenschappers van verschillende universiteiten. Samen met o.a. fabrikanten van browsers proberen zij te bedenken wat voor tags nodig zijn en hoe browsers die zouden moeten weergeven. Door je aan de afspraken te houden, zorg je ervoor dat de browser kan begrijpen hoe jij wil dat je webpagina er uit moet komen te zien.
Valide code is code die voldoet aan de W3C richtlijnen. Tags worden alleen op plekken gebruikt waar je die tag mag gebruiken en tags worden op de juiste manier afgesloten.
is de volgende code valide?
<table summary="tabel met verschillende secties">
<tbody>
<td>
<tr>rij1 cel1 </tr>
<tr>rij1 cel2 </tr>
</td>
</tbody>
</table>
Je kunt jouw code door W3C laten valideren (laten controleren op juistheid). Hiervoor heet het W3C een validator gemaakt. Richtlijnen voor HTML worden van tijd tot tijd bijgesteld. Inmiddels zijn er ook al 4 versies van HTML geweest en daarna kwam XHTML 1.0 . XHTML 1.0 is de versie die we je op school leren te gebruiken. Als je je code laat valideren moet je dus wel aangeven tegen welke versie van HTML je wil valideren. In je HTML document moet je schrijven welke versie van HTML je gebruikt. Dit doe je op de eerste regel van je document. Onderstaand voorbeeld geeft aan dat je XHTML gebruikt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
Omdat het knap onhandig is om telkens je site te laten controleren bij het W3C zijn er verschillende browser add-ons gemaakt, die je helpen betere code te schrijven, fouten op te sporen en te verbeteren. Absoluut onmisbaar is de 'web developer toolbar' voor FireFox. Deze en andere tools kun je vinden via http://delicious.com/frontenddeveloper/browser Ook erg nuttig is de 'HTML validator' add-on. Deze gebruik ik o.a. bij het nakijken van huiswerk. Doe er dus je voordeel mee.
Valide code schrijf je natuurlijk niet primair voor de docent of voor een validator, maar om er voor te zorgen dat de browser goed begrijpt wat je bedoelt. Leer jezelf aan altijd een DOCTYPE bovenaan je XHTML te schrijven. Als je dit achterwege laat, wordt de vormgeving (layout) van je (met CSS vormgegeven) pagina behoorlijk onvoorspelbaar.
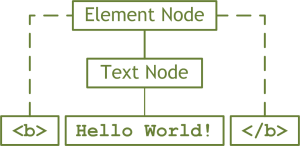
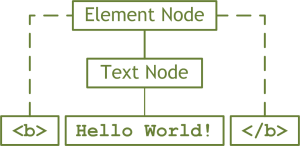
Het DOM model beschrijft een HTML pagina als een verzameling 'nodes' (HTML-elementen, attributen en tekst) die in relatie tot elkaar staan. Eigenlijk is een HTML pagina een grote boomstructuur, waarbij de <html>-tag de stam is, die telkens verder vertakt.

Om de relatie van verschillende 'nodes' ten opzichte van elkaar aan te geven zijn er een aantal termen die je moet kennen:
| term | vertaling | omschrijving |
|---|---|---|
| ancestor | voorouder | De <html> tag is de voorouder van alle tags die binnen deze tag zijn genest |
| descendant | afstammeling | Alles wat je op je HTML pagina gebruikt (wat tussen de <html> en </html>(alles dus behalve DOCTYPE) is afstammeling van het HTML element. |
| parent | ouder | Het element dat 1 stapje hoger in de hierarchie staat / dat deze node omvat |
| child | kind | Een node die 1 stapje lager in de hierarchie staat / dat tussen de open en sluittag van dit element staat |
| sibling | broer of zus | Een andere node met het zelfde parent element. Omdat een element meerdere broers of zusters kan hebben, kun je het ook over de vorige of volgende hebben: 'folowing sibling' of 'preceding sibling' |
vragen:
Voor meer informatie over deze materie, zie http://www.w3schools.com/htmldom/dom_nodetree.asp Later zullen we uitgebreid van deze structuur benadering gebruik gaan maken als we met javascript aan de slag gaan. Om je vast in te lezen en wat beter begrip te krijgen in de DOM structuur, kun je deze link even bekijken: http://www.guistuff.com/javascript/js_dom_a1.html