Leerdoelen
- Je kan met drijvende positionering (position float) XHTML elementen naar de rand van het parent element of tegen een ander floating element aan laten drijven
- Je begrijpt dat gefloatte elementen uit de normale flow worden gehaald en de invloed die dit heeft op niet gefloatte block-level elementen (afdekken of opschuiven)
- Je begrijpt hoe gefloatte elementen drijven als ze ongelijk van grootte zijn
- Je begrijpt de invloed die een gefloat element heeft op niet gefloatte inline elementen en kunt zo een tekstomloop creeren
- Je kunt clear gebruiken om een element weer tegen een rand te laten drijven
- Je begrijpt waarom een ancestor XHTML element geen grootte heeft als alle descendants floaten en kunt verschillende autoclear methodes gebruiken om dit op te lossen
- Je kunt met floating elementen een ‘grid layout’ maken
class of id
Het verschil zit hem erin dat een id uniek is binnen één pagina. Een bepaalde id mag dus maar een keer gebruikt worden, terwijl een class, meerdere malen gebruikt mag worden.
Het is net als de class, een attribuut-selector, en word volgens de volgende notatie gebruikt.
<div id="menu"> ... </div>
#menu{background:"red";}
De selector in je CSS, begin je met een hekje (id) i.p.v. een punt (class).
Zelfs al gebruik je een id meerder malen in je document, zal je website functioneren, maar deze zal niet valid zijn.
Een id gebruiken
Je gebruikt een id als je een bepaald onderdeel van je layout wilt benamen waarvan je weet dat deze éénmaal in je document zal voorkomen, zoals je navigatie, je header, je inhoud, je footer, etc …
Een class gebruiken
Je gebruikt een class voor elementen die je meerde malen zal hebben in je document zoals foutmeldingen, belangrijke punten, titels, navigatie-onderdelen, etc…
Semantiek bij naamkeuze
Als je een tekst hebt die een fout weer moet geven, dan zal deze misschien rood zijn, en je geeft je class de naam rood. Nu, dat is goed en wel, voor dit moment, stel je hebt nu een hele andere opzet en wilt opeens dat alle foutmeldingen oranje zijn, dan is de gekozen naam niet meer zo doeltreffend.
Het is naurlijk veel beter een benaming te kiezen naargelang het doel van de class of id.
zie ook de Handleiding HTML
Float
Float = zweven
Float is na positioning de enige eigenschap van CSS die je toelaat HTML elementen te plaatsen daar waar jij ze graag zou willen hebben. Hoewel je je aan enkele regels moet houden wens je frustratieloos te positioneren.
- Je kan elke HTML element floaten.
- Deze HTML elementen kunnen zowel inline als block zijn ( <ul> <strong> <img> <table> <span> enz… ).
- Elke element dat je float wordt automatisch “block“, ook al is het een inline element.
- De meest gemaakte fout bij het floaten is het niet opgeven van hoogte en breedte, alhoewel je sommige browsers je deze fout vergeven zullen de browsers die het goed voorhebben met webstandaarden je straffen.
- Het niet opgeven van width bij een gefloat element zorgt ervoor dat het element ofwel even groot is als zijn respectievelijke inhoud of even groot wordt als zijn parent element ( het omvattende element ).
- Elementen die worden voorzien van float worden uit de eigenlijke HTML-structuur gehaald, maar altijd na het voorgaande element.
- De bovenkant van het gefloate element valt altijd samen met de bovenkant van het omvattende element.
- Tekst zal automatisch rond een gefloat element vloeien. (zie hieronder)
- Gefloate element zullen nooit tekst of afbeeldingen afdekken, absoluut gepositioneerde elementen kunnen/zullen dat wel.
- 2 Opeen volgende elementen met float: left; of float: right; zullen naast elkaar komen te liggen, zolang de breedte van de 2 elementen de totale breedte van het omvattende element niet overschrijden.
- Een float: left; clear je met clear: left; en natuurlijk omgekeerd van hetzelfde. (zie hieronder)
- float: left; en float: right; gebruikt? Clear dan met clear: both;
| float | |
| Waarden | left | right | none | inherit | |
| Default | none |
| Geldig voor | Alle elementen |
| Erfenis | Nee |

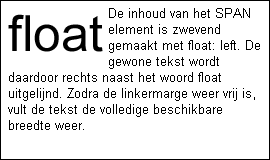
<H1 STYLE="float: left; font-size: 36pt; padding-right: 10px;">float</H1> <P>De inhoud ... uitgelijnd.</P>
Clear
clear gebruik je om te bepalen aan welke kant een niet-floating element mag verschijnen. wanneer je both gebruikt mag er aan beide zijden niets verschijnen, met left en right bepaal je dit voor links en rechts. Vaak gebruikt om bijvoorbeeld een footer onderaan een pagina te definieren.
| clear | |
| Waarden | left | right | both | none |
| Default | geen |
| Geldig voor | Block-level elementen |
| Erfenis | Nee |

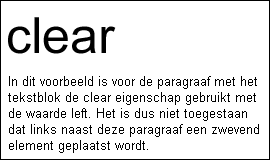
<H1 STYLE="float: left; font-size: 36pt; padding-right: 10px;">clear</H1> <P STYLE="clear: left;">In dit voorbeeld ... worden.</P>
Layout
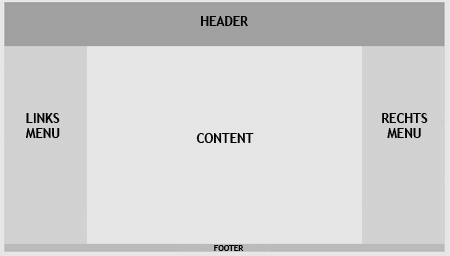
Hier een website layout met 3 kolommen die er hetzelfde uitziet in IE als in firefox.
Deze gaan we klassikaal maken.

Stap 1:
De eerste tag die we gaan stylen is de body tag. Deze maken we als volgt.
body {text-align: center;}
De text-align: center; gaat ervoor zorgen dat de volledige layout in het midden van het scherm staat in internet explorer. Verder kun je hier nog wat declaraties noteren om de achtergrond en het letertype in te stellen.
Stap 2:
We gaan nu een div tag aanmaken die we gaan gebruiken om onze layout volledig in te plaatsen. Deze geven we de id total (je mag hier natuurlijk ook een andere naam aan geven).
#total {width: 800px; margin: 0 auto; text-align: left; }
De margin: 0 auto is hier zeer belangrijk. Deze gaat ervoor zorgen dat de layout in mozilla browsers in het midden van het scherm komt te staan. De text-align: left; doen we omdat we op de body een text-align: center; hadden gedaan waardoor anders al onze tekst binnen de total div gecentreerd zal worden.
Stap 3:
Nu gaan we de header, links menu, rechts menu en content stylen.
#header { height: 80px; width: 800px; }
#leftContent { width: 140px; float: left; padding: 5px;}
#centerContent { float: left; width: 490px; padding: 5px;}
#rightContent { float: left; width: 140px; padding: 5px;}
De float: left; gaat ervoor zorgen dat de content divs naast elkaar geplaatst gaan worden. Let erop dat als je een padding instelt, dat je die padding dan moet aftrekken van de breedte. Om dit te verduidelijken geef ik even een voorbeeldje. Heb je bijvoorbeeld 150px breedte ingesteld zonder een padding in te stellen, dan zal dit echt als 150px getoond worden. Stel je bijvoorbeeld 150px breedte in en padding langs links en rechts van 10px dan zal de breedte 170px in totaal zijn.
Stap 4:
En als laatste maken we nog een footer aan. Deze stylen we als volgt.
#footer { height: 14px; width: 800px; clear: both; }
Hierbij is de clear: both; belangrijk. Deze gaat ervoor zorgen dat de footer mooi onder de content-boxen blijft en dat de total div alle andere elementen omsluit.
Let op!
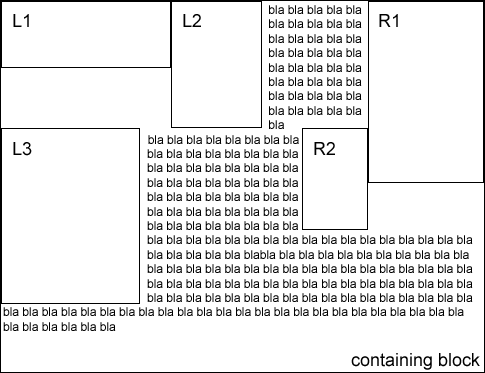
Als de diverse gefloate elementen verschillend zijn in hoogte dan gebeuren er soms gekke dingen.
<STYLE TYPE="text/css">
P { width: 24em }
#L1 { float: left; width: 8em; height: 3em }
#R1 { float: right; width: 6em; height: 9em }
#L3 { float: left; width: 7em; height: 9em }
#R2 { float: right; width: 3em; height: 5em }
</STYLE>
<P>
<IMG ID=L1 SRC="L1.png" ALT="L1">
<IMG ID=L2 SRC="L2.png" ALT="L2">
<IMG ID=R1 SRC="R1.png" ALT="R1">
<IMG ID=L3 SRC="L3.png" ALT="L3">
<IMG ID=R2 SRC="R2.png" ALT="R2">
blah bla blah bla blah...
</P>
Hieronder zie je het resultaat. L3 kan hier niet rechts van L1 en L2, dus komt deze eronder (op de volgende regel). R2 kan niet hoger dan L3, omdat deze achter L3 staat in de HTML.

Multiple CSS bestanden
Voordat je een eigen pagina gaat opmaken kan het handig zijn meerdere CSS bestanden te maken.
bv. Aparte stylesheets voor:
- Typografie
- Layout
- Kleuren
Ervan uitgaande dat je 3 CSS bestanden hebt, elk voor een ander onderdeel zoals hierboven, maak je nu nog één CSS bestand nl. de master.css - en daar komen de verwijzingen naar elk ander CSS bestand in voor:
@import url(layout.css);
@import url(typografie.css);
@import url(kleuren.css);
En in je HTML document zet je dan gewoon de oproep naar master.css.

Lesopdracht
Maak zoveel mogelijk van de volgende voorbeelden met zo min mogelijk code.
Naturlijk gebruik makend van floats en clears.
 |
 |
 |
 |
 |
| 001 | 002 | 003 | 004 | 005 |
 |
 |
 |
 |
 |
| 006 | 007 | 008 | 009 | 010 |
Boeken
-
"HTML, XHTML and CSS (snel op weg handbook / visual quickstart guide)", Elizabeth Castro
Nederlands, zesde editie, ISBN: 978-9043013625 / English, 6th edition, ISBN: 978-0321430847
Lezen: Hoofdstuk 11!
-
"CSS Mastery: Advanced Web Standards Solutions", Andy Budd, Simon Collison, Cameron Moll
Friends of ED, English, ISBN: 978-1590596142
Lezen: Hoofdstuk 2 + 7!
Links
- Veel relevante links over CSS kun je vinden op: "http://delicious.com/frontenddeveloper/css"
- CSS referentie lijsten: CSS ABC op HTMLsite | HTMLwijzer
- schaalbare pagina: CSS tricks