De inhoud van deze lesbrief komt overeen met hoofdstuk 2 en 5 van het boek. Daar kun extra uitleg vinden.
In de FED cursus in het eerste blok hebben we geleerd rekening te houden met verschillende browsers. Vooral bij oude browsers kan het gebeuren dat er JavaScript in de code staat die de browser niet begrijpt. Het kan ook dat in de browser de ondersteuning voor JavaScript uit staat. Een webpagina van goede kwaliteit dient hier rekening mee te houden en bij onduidelijke code de pagina in een simpelere vorm weer te geven. Dit principe heet graceful degradation en heeft als doel om JavaScript in een webpagina zodanig toe te passen dat deze ook zonder Javascript in de browser goed te gebruiken is.
In JavaScript is het mogelijk om een zelfde reeks statements vaker uit te voeren. Dit gebeurt met behulp van een iteratie of lus (Engels: loop). In JavaScript zijn er twee soorten iteraties mogelijk:
Voor we verder gaan met iteraties moet eerst het begrip conditie duidelijk zijn. Een conditie kan ieder statement zijn als het maar van datatype boolean is. Dat wil zeggen dat JavaScript moet kunnen bepalen of wat er staat de waarde true of false heeft. Dit is een belangrijk statement omdat hiermee in de code een keuze gemaakt kan worden in wat er verder gebeurt. In een conditie mogen een aantal operatoren gebruikt worden om variabelen of waarden te vergelijken. In de onderstaande tabel worden de vergelijkingsoperatoren uitgelegd (gegeven dat x = 5).
| Operator | Betekent | Voorbeeld (x=5) | Resultaat |
|---|---|---|---|
| = = | is gelijk aan | x = = 8 | false |
| = = = | is exact gelijk aan (waarde en datatype) | x = = = 5 x = = = "5" |
true false |
| != | is niet gelijk aan | x != 8 | true |
| > | is groter dan | x > 8 | false |
| < | is kleiner dan | x < 8 | true |
| >= | is groter dan of gelijk aan | x >= 8 | false |
| <= | is kleiner dan of gelijk aan | x <= 8 | true |
De for loop kun je gebruiken als je vooraf weet hoe vaak een reeks statements herhaald dienen te worden. De syntax is als volgt:
for (startvalue; test condition; alter statement) {
statements;
}
Tussen de haakjes staan drie statements: de startwaarde (de waarde waarmee de iteratie begint), de testconditie (de waarde die true moet zijn anders stopt de iteratie) en de wijzig statement (de ophoging van de waarde voor iedere iteratie).
Voorbeeld:
for (var count = 1; count < 11; count = count + 1) {
window.alert (count);
}
In deze for loop is variable count de ingebouwde teller. Deze begint bij waarde 1 en wordt ieder iteratie met 1 verhoogd. als count de waarde 11 bereikt stopt de iteratie. De iteratie wordt dus 10 keer uitgevoerd.
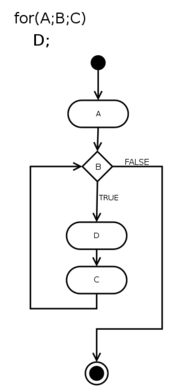
De toestand tijdens de iteratie kan weergegeven worden met een zogenaamd activiteitendiagram. Deze is hieronder weergegeven.

De bovenste punt is het begin en de onderste het einde. Je kunt via de pijlen de route volgen. A is de startwaarde, B is de testconditie en C is de ophoging. D staat voor de statements in de iteratie. Goed is te zien dat de ophoging C na D gebeurt en dat dan de conditie getest wordt.
De variabele count is de ingebouwde teller is deze iteratie. Deze variabele mogen we gebruiken in de statements in de loop (zoals gebeurd is in de functie alert) maar we mogen hem niet van waarde veranderen, dat doet de loop voor ons. Verder wordt in de loop voor het alter statement count = count + 1 vaak een kortere notatie gebruikt count++. Zo staat count-- voor het verlagen van de waarde van count met 1. Dit kun je gebruiker als je in de loop de teller wilt laten terugtellen. In dit laatste geval dient de initial condition wel groter te zijn dan de test condition. De stap grootte in de loop mag ook een andere zijn dan 1 of -1. Het dient wel met gehele waarden te gebeuren.
Voorbeelden:
for (var teller = 4; teller <= 10; teller = teller + 2) {
window.alert (count);
}
for (var count = 15; count > 10; count--) {
window.alert (count);
count = count + 1;
}
Opdracht: type deze code in en voer hem uit. Hoe vaak wordt de iteraties doorlopen?
De tweede mogelijke iteratie in JavaScript is de while iteratie. Deze is algemener omdat van te voren niet bekend hoeft te zijn hoe vaak de iteratie doorlopen wordt. Hij is ook iets complexer omdat er geen ingebouwde teller in zit, deze dien je zelf toe te voegen. De syntax is als volgt:
while (test condition) {
statements;
}
De iteratie wordt uitgevoerd zolang de test conditie true is. In de statements dient er dus voor gezorgt te worden dat de test conditie een keer false wordt anders gaat de interatie oneindig lang door. een voorbeeld van een while iteratie waarbij een teller is toegevoegd is:
var count = 1;
while (count < 11) {
alert (count);
}
Opdracht: type deze code in en voer hem uit. Hoe vaak wordt de iteraties doorlopen?
Lees bladzijde 30 tm 33 in het boek.De datatypen string, number en boolean worden gebruikt voor variabelen waar we 1 waarde in kunnen opslaan. Een variabele van het datatype array kan echter een verzameling waarden bevatten onder dezelfde naam. Iedere waarde in de array wordt een element genoemd. Om de verschillende elementen in de array te onderscheiden gebruiken we een index.
Voorbeeld:
var myCars = Array(4) //maakt een array aan met naam myCars van 4 elementen (0, 1, 2, 3) myCars[0] = "Saab" //geef eerste element de tekstwaarde "Saab" myCars[1] = "BMW" //geef eerste element de tekstwaarde "BMW"
Je hoeft niet van te voren aan te geven hoeveel elementen de array zal bevatten. In dat geval kun je het aantal elementen weglaten: Array (). Met de functie array.length is op te vragen hoeveel elementen er in de array zitten. De index van een array begint altijd bij 0. Je kunt het element BMW in je script aanroepen door index 1 (myCars[1]). Je kunt de array ook in een enkele regel aanmaken en vullen:
var myCars = Array("Saab","BMW","Fiat","Ford")
Het bovenstaande voorbeeld is een voorbeeld van een numerieke array: ieder element is te benaderen via het nummer van de index. Je kunt ook een array maken die je aanspreekt via een naam. Dit wordt associatieve array genoemd. voor nu gaat dit te vere. We komen hier later i nde cursus op terug.
Lees bladzijde 22 tot 25 van het boek.
Arrays en iteraties zijn goed te combineren. Met een for iteratie zijn alle elementen van een array te benaderen, zelfs als je niet weet hoeveel elementen de array bevat, door array.length als stopconditie te gebruiken:
var myCars = Array("Saab","BMW","Fiat","Ford");
for (var count = 0 ; count < myCars.length; count++) {
alert(myCars[count]);
}
Voer deze code uit. Je zult 4 keer een alert boodschap op het scherm zien.
We hebben in les 4 gezien hoe je met getElementById() elk element op een html-pagina kunt benaderen. Nog krachtiger is de functie getElementsByTagName samen met arrays. Hiermee kunnen we namelijk ieder optreden van een tag in een html-pagina opslaan in een array en deze bijvoorbeeld in een for iteratie doorlopen.
Voorbeeld:
document.getElementsByTagName("li"); //geeft een array met alle "li" tags in het document
alert(document.getElementsByTagName("li").length); //geeft aantal "li" tags in het document
Lees bladzijde 50 en 51
Je zult merken dat een groot gedeelte van de tijd bij het genereren van JavaScript gaat zitten in het opsporen van fouten. Dit is deels te voorkomen door voordat je JavaScript gaat schrijven en invoeren eerst de de logica van de code te beschrijven: wat wil je precies en hoe wil je dit doen in JavaScript? dit kun je eerst doen in een soort pseudo-code en vervolgens omzetten in JavaScript. Bij het opsporen van de fouten kun je gebruik maken van de hulp van Aptana (voor de syntax) en Firebug (voor het controleren of de waarden van de variabelen zijn wat je verwacht). Er zijn 3 soorten fouten waar je verdacht op moet zijn:
Syntax fouten zijn het eenvoudigs te vinden. Het betekent dat je tegen de taalregels van JavaScript ingaat. Editors zoals Aptana geven deze aan tijdens het invoeren. Run-time fouten zijn iets moeilijker te verhelpen. Je krijgt hierbij een foutmelding bij het uitvoeren van de code. De foutmelding geeft een indicatie waar het mis gaat. Je zult zelf moeten uitzoeken waarom het fout gaat. De moeilijkste fouten zijn logische fouten. Hierbij werkt de code maar het resultaat is een andere dan je bedoeld. Je zult zelf in de code moeten duiken om uit te vinden waar de fout zit. Debuggers zoals Firebug kunnen je hierbij helpen omdat je hiermee de waarden van de variabelen kunt volgen. Met zogenaamde breakpoint kun je een pauze in de code inlassen om op die locatie de toestand te controleren.