Leerdoelen
- Je begrijpt het belang van scheiding tussen structuur, presentatie en gedrag, maar kunt
wanneer dat zinvol is Javascript gebruiken om de structuur van een pagina aan te passen - Je kunt nieuwe XHTML elementen en textNodes creëren in JavaScript
- Je kunt nieuw gemaakte XHTML elementen en textNodes aan bestaande XHTML
toevoegen
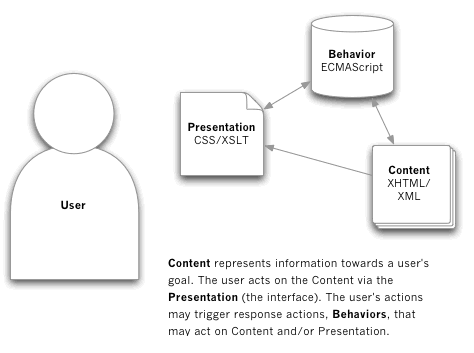
Unobtrusive
document.write was tot nu de manier om markup in de pagina toe te voegen. Het nadeel van deze methode is dat het in gaat tegen het principe van unobtrusive javascript. Zelfs als je het plaatst in een functie van een extern .js bestand heb je toch de <script> tags in de body nodig om de functie aan te roepen.

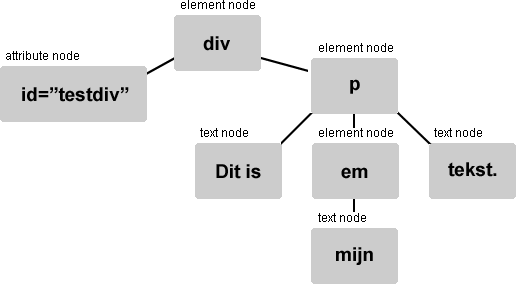
Om een goed begrip te krijgen van de onderstaande methodes is het belangrijk dat je een XHTML document ziet als een boom van nodes.

createElement(), createTextNode() en appendChild()
Met de javascript DOM functie createElement() is het mogelijk om aan een html document elementen dynamisch toe te voegen. De functie createElement maakt een nieuwe element-node (ofwel een tag) aan dat echter nog niet verbonden is met het DOM van de pagina en dus ook niet zichtbaar is. Later kan je ze toewijzen aan andere parentelementen middels oa. appendChild, en andere functies van de DOM.
document.createElement("p");
Je kunt de zojuist gecreëerde element-node koppelen aan het DOM en dus zichtbaar maken op de pagina met de functie appendChild().
parent.appendChild();De parent is het element dat het nieuwe element gaat bevatten.
Toch zul je na deze actie nog weinig resultaat op de pagina zien. Dit komt omdat je element node nog geen tekstinhoud heeft. Een tekst-node moet net zoals een element-node eerst gecreëerd en daarna gekoppeld worden aan het DOM.
Onderstaand voorbeeld combineert bovenstaande methoden om een paragraaf aan een pagina toe te voegen.
var paragraaf = document.createElement("p");
var div_doel = document.getElementById("test");
div_doel.appendChild(paragraaf);
var textnode = document.createTextNode("Dit is een nieuwe tekst");
paragraaf.appendChild(textnode);
Er zijn nog meer methoden om nieuwe elementen aan het DOM toe te voegen zoals insertBefore, insertAfter, replaceChild etc. Zie ref API lijsten les2.
In javaScript, is er dus een DOM-methode insertBefore() voor het invoegen van een nieuw element voor een bestaand element.
[parentObjectVanElementA].insertBefore([inTeVoegenElement], [ElementA]);
Vreemd genoeg is er geen DOM methode insertAfter, maar we kunnen deze wel schrijven.
function insertAfter(newElement,targetElement) {
var parent = targetElement.parentNode;
if (parent.lastChild == targetElement) {
parent.appendChild(newElement);
} else {
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
De nieuwe DOM methoden en properties die hier gebruikt zijn;
- parentNode property
- lastchild property
- appendChild method
- insertBefore method
- nextSibling property
Lesopdracht
Maak aan de hand van het boek en de lesbrief het schema hierboven (boom van nodes)
Boek
DOM Scripting: Web Design with JavaScript and the Document Object Model, Jeremy Keith
Friends of ED, English, ISBN: 978-1590595336
Lezen: Hoofdstuk 7
Links
Preludo (Maarten von Kreijfelt)